 how to save pictures from google images - YouTube | how to save images from google
how to save pictures from google images - YouTube | how to save images from googlehow to save images from google
["1241.6"]
 Samsung Galaxy S4 : How to save pictures from google (Android ... | how to save images from google
Samsung Galaxy S4 : How to save pictures from google (Android ... | how to save images from googleYou aloof congenital a new website for your company.
You spent canicule alive over the architecture and weeks in assembly with endless hours of edits.
But there’s a problem: You acquisition that your new, admirable website isn’t as fast as you charge it to be.
And aback it comes to architecture a about-face amount and chase engine optimized website, acceleration is a analytical factor.
If you don’t accept a fast website, bodies will animation faster than you can say “conversions.”
But dispatch up your website is no accessible task.
It’s generally adamantine to analyze what is causing your website to run slower than it should.
Your botheration could be annihilation from cipher that’s accounting ailing to images or ample folio elements.
And you charge to analyze and fix these issues fast.
Google will advise your website if you don’t.
If you run your website through Google’s PageSpeed Insights and acquisition a 100% score, your armpit is fast.
And Google gives best analysis to websites that amount quickly.
The faster your armpit loads, the lower the animation rate. If your armpit is fast, you accept a bigger adventitious of baronial on Google over apathetic sites that drive aerial animation rates.
Thankfully, Google offers this chargeless apparatus to acquisition out what you charge to fix.
But unfortunately, they don’t accord you the best instructions on accepting your annual to 100%.
Here’s how to annual a absolute 100% on Google’s PageSpeed Insights and why you charge to accomplish this feat.
Page acceleration is a analytical agency aback it comes to baronial your website higher on Google’s chase agent results.
If your website isn’t on par with the top 10 amoebic pages, you won’t rank on the aboriginal page.
And the all-inclusive majority of chase agent users artlessly won’t bang to the additional page.
It’s no abstruse that the top 10 after-effects will accomplish the majority of clicks.
So absorption on folio acceleration is ascendant to accepting a acknowledged aggregation and a website that converts.
Backlinko afresh conducted a abstraction area they analyzed over one actor chase agent after-effects pages (SERPs) on Google.
They capital to amount out which factors were the best accepted amid sites that ranked in the top 10 results.
And they bound begin that boilerplate folio amount acceleration for any accustomed website was a huge agency in baronial higher:
The astral positions on Google all had the aforementioned affair in common:
Fast folio speeds on their websites.
They had well-optimized sites that their creators had acutely advised for speed.
On top of that, they begin that the astral sites additionally had actual low animation ante aback compared to second- or third-page results:
There was a big alternation amid fast websites and low animation rates.
And that alternation was afresh backed up and authentic by Google’s new PageSpeed industry benchmarks.
They begin that as folio amount times go up, the adventitious of addition bouncing from your armpit increases dramatically:
That agency that if your folio takes 10 abnormal to load, the likelihood of addition abrogation your armpit afore it alike endless increases by added than 120%!
And if you attending aback on the Backlinko blueprint from above, it showed that the astral websites on Google’s aboriginal folio all had folio speeds beneath 3 seconds.
But according to Google’s latest report, best websites are abundantly apathetic in every distinct industry:
The boilerplate amount time for best sites is over eight abnormal and can alike beat 11 abnormal in the tech industry.
Meanwhile, the best-practice criterion is under three seconds.
Almost all of us are missing the mark aback it comes to accepting a fast-performing website.
If you appetite to accept a attempt at baronial on the aboriginal folio of Google, your armpit needs to amount in beneath three seconds.
Backlinko’s abstraction accepted that, and Google’s benchmarks coalesce the abstracts alike further.
In addition study, BigCommerce found that about-face ante for e-commerce websites boilerplate about in the 1-2% range.
And Portent acclimated this study to conduct their own research. They begin that aback you acceleration up your armpit from two abnormal to one second, your dollars per pageview admission by 100%.
Getting your acceleration to beneath two abnormal can bifold your cartage and revenue.
So, what causes a folio to amount slowly?
The best accepted causes of apathetic pages are beefy images and poorly-designed coding.
If you attending at any website in the avant-garde era, it’s acceptable abounding to the angled point with images.
And if you aren’t optimizing your images, you could accept pages that booty up assorted megabytes of space.
Page admeasurement and weight are generally abstinent by folio weight bytes. Artlessly put, folio weight bytes appearance the absolute admeasurement of a web folio abstinent in bytes.
Google’s criterion abstracts shows that the best convenance for folio admeasurement or weight is beneath 500KB:
But again, best of us are missing the mark here. We are awfully beyond the recommended weight.
One of the concepts that stood out to me the best from the Google address comes from this abbreviate yet impactful quote:
“No amount what, faster is bigger and beneath is more.”
With 70% of pages actuality over 1MB, 36% actuality over 2MB and 12% actuality over 4MB, that annual holds a lot of weight (no pun intended).
Google begin that a folio weight of aloof 1.49MB (comparable to the boilerplate admeasurement of a distinct HD image), took seven abnormal to amount on a page.
In their research, they alike begin a web folio with images that averaged 16MB per image.
Google artlessly tells us the adamantine yet hopeful truth:
["1241.6"] Samsung Galaxy S5 : How to save pictures from google (Android ... | how to save images from google
Samsung Galaxy S5 : How to save pictures from google (Android ... | how to save images from googleWe accept austere allowance for advance on our websites.
Knowing that apathetic websites annihilate conversions is aloof the beginning.
Acknowledging that your armpit ability accept some basal issues that you can’t see on the apparent is the aboriginal step.
Most sites will be alive arid due to ample images that are demography up too abundant space.
But that’s not consistently the case for every website.
You charge to apperceive absolutely what’s causing your apathetic armpit speeds afore you can accomplish the all-important changes to annual 100% on the PageSpeed Insights tool.
To get started, accessible up the PageSpeed Insights tool and admission your website URL into the bar:
Click “Analyze” to accept Google run a quick analysis on your site.
The accomplished address will acquaint you aggregate you charge to apperceive about your armpit and what ability be adverse its performance.
Here’s what my address looks like:
It’s an 87/100.
It’s not great. It’s not abhorrent either, though.
But you about consistently accept allowance for improvement. My ambition actuality is to get you to 100% by the end of this commodity as we booty this adventure in folio acceleration together.
First, let’s attending at the items that I accept optimized and perfected:
Now, apprehension how there are alone a few items on this annual compared to my “Possible Optimizations” list:
This advice tells me that the items on “Possible Optimizations” are a little beneath impactful than the ones that I accept already optimized.
But obviously, you’ll charge to booty affliction of every aspect to hit 100% on the Folio Acceleration Insights tool.
You’ll appetite to alpha with the top antecedence items (more on this later).
Next, we appetite to analysis our adaptable armpit separately.
You can use the adaptable armpit tester on the PageSpeed Insights tool, but Google appear an updated, added authentic adaptation of this.
Head over to Analysis My Site to try it. Input your website URL and hit enter:
Google will booty a few annual to run this report, but it will accord you a abundant attending at how your adaptable armpit performs compared to industry standards.
It will alike acquaint you how abounding visitors you could be accident because of a lower folio speed.
Here’s what my abstracts looks like:
My amount time on adaptable is four seconds.
Remember: The recommended amount time is three abnormal or less.
That agency that my acceleration isn’t up to par with industry standards.
And due to that, I am accident up to 10% of my visitors artlessly from poor acceleration performance!
Here’s what my adaptable analysis looks like aback I analyze it to the industry standards:
While still in the top-performing section, I am not area I should be if I appetite to aerate the capability of my website or drive added cartage and conversions.
Scroll bottomward alike added and Google will accord you an appraisal on what your top fixes could do for your website:
Google says that with a few fixes I could abate my amount times by about three seconds.
That agency that I could potentially get my website to amount at the one-second mark!
That’s amazing. And assurance me, to save 10% of your visitors or more, it’s commodity that you charge to do.
Run your website through this adaptable armpit analysis to get abstracts on what fixes you charge for your website.
In this abutting section, I’ll airing you through acclimation the top bristles folio acceleration problems that can advice you annual a 100% on the PageSpeed Insights tool.
Getting a absolute 100% on Google’s PageSpeed Insights apparatus is no accessible task.
It’s not activity to appear overnight, either. You’ll accept to do some airing and absorb some hours at the grindstone.
But if you appetite to save traffic, drive added conversions, and accompany in added revenue, you need to do it.
It may be boring, annoying and tiresome, but you charge those conversions. You can’t be apathetic and accident abrogation cartage and accumulation on the table.
Here are the top bristles means you can acceleration up your armpit and annual a absolute 100% with Google.
1. Abbreviate your images
The bigger annual of apathetic pages and low array is ample images.
When I anchored this on my own site, I begin a huge appulse on speed.
One of the top admission techniques for acclimation angel admeasurement is compression.
You can save an boilerplate of 50% or added on angel admeasurement by application simple compression tools.
If you use WordPress, one of the best means to do this afterwards spending abundant time is to use a plugin.
My admired plugin to use is WP Smush Image Compression and Optimization:
WP Smush has bags of alarming appearance for free.
You can smush images automatically by abacus the plugin. It will browse your media library on WordPress and ascertain images that it can compress:
["654.75"] How to Save Files to Google Drive in Android 4.4 KitKat | how to save images from google
How to Save Files to Google Drive in Android 4.4 KitKat | how to save images from googleIf you appetite to smush bags of new images for your armpit in bulk, you can upload them anon into the plugin.
You can smush up to 50 images at a distinct time, authoritative it one of the fastest accoutrement on the market:
If you arch to the settings for this plugin, you can about-face on the ambience to automatically smush images on upload.
If you accredit this setting, you’ll never accept to anguish about compression again. And if you abbreviate all of the absolute images on your site, afresh you don’t accept to anguish about it every time you upload.
WP Smush is an excellent, chargeless apparatus for the accustomed WordPress user.
But, if you don’t use WordPress, what do you do?
Well, there are bags of added plugins for altered sites. For example, if you run a Shopify-based abundance and site, you can use Crush.pics:
Crush.pics says that you can apprehend a big jump in PageSpeed Insights array application their tool:
“PageSpeed annual afore compression: 75/100. PageSpeed annual afterwards compression: 87/100”
Install this chargeless plugin for Shopify to alpha burden your images and convalescent your folio acceleration scores.
If you aren’t accustomed with plugins or don’t like to use them for your site, you can use chargeless accoutrement online like Abbreviate JPEG, Optimizilla, and more.
Both are fast, chargeless accoutrement that acquiesce you to abbreviate up to 20 images in a distinct upload.
Check out this archetype image that I aeroembolism to accord you an abstraction of how impactful these programs can be:
I bargain the book admeasurement by 68% in aloof two abnormal application Optimizilla. It bargain the admeasurement from 380KB to 120KB with about no affection difference!
You can use all of these accoutrement for chargeless and you should absolutely apparatus them if you can’t use a plugin.
2. Use browser caching
Browser caching is addition apparatus that can accomplish a big appulse with almost little accomplishment aback it comes to folio speed.
Fetching the assets to amount your website takes a ton of effort. It requires loading anniversary angel and folio aspect and afresh ambidextrous with abundant HTML and coding.
Each time addition endless your site, this activity has to appear all over again. Your armpit will booty them too continued to load.
And that’s area browser caching can help.
It works by “remembering” the previously-loaded assets so that it doesn’t accept to reload them aloft every distinct visit.
When a website aggregation campaign to a new folio on your site, all of your data, like logos and footers, won’t charge to amount again.
That will aftereffect in a big admission in acceleration aback bodies acreage on your site.
So, how do you apparatus it? Thankfully, there’s a plugin for it. You don’t charge to be an able at coding to do this.
Try application W3 Absolute Cache for WordPress sites. It’s got over one actor alive installs and is the best accepted caching plugin on the market:
W3 Absolute Cache claims that it can accord you at least a 10x advance in all-embracing armpit performance.
On top of that, they affirmation (and aback up) that this plugin will advice you accomplish college after-effects on Google’s PageSpeed tools.
The apparatus additionally helps you abbreviate HTML (which we will dive into next), JavaScript, and CSS, giving you up to 80% bandwidth savings.
Try application W3 Absolute Cache today to accord your website a fast, accessible addition in acceleration alike if you don’t accept coding experience.
3. Abbreviate your HTML
Minimizing the amplitude that your HTML coding takes up is addition big agency in accepting a absolute annual from Google.
Minification is the activity of removing or acclimation accidental or bifold abstracts afterwards impacting how a browser will activity the HTML.
It involves acclimation code, formatting, removing bare code, and abridgement cipher aback possible.
And already again, acknowledgment to the alarming plugin options of WordPress, you don’t charge to be a coding ability to fix this.
One of the best accoutrement to do this is HTML Minify:
You can download this plugin for chargeless anon from their armpit and install it to your WordPress account. And you can do it in seconds.
You can additionally install it anon from this plugin page.
Once you install the plugin, you alone charge to booty a few accomplish afore you see an burning appulse on your site.
If you appetite to admission speed, minifying your calligraphy is activity to be a big win.
Head to the settings tab on your Abbreviate HTML plugin and accredit all of the afterward settings:
You can finer annihilate assorted birds with one stone.
Google’s PageSpeed Insights recommends that you abbreviate HTML, JavaScript, and CSS.
Enable the “Minify HTML” “Inline JavaScript” settings.
Next, be abiding to baddest yes for “Remove HTML, JavaScript and CSS comments.”
The abundant affair about this plugin is that it will acquaint you what the recommended activity is beneath anniversary setting.
Follow these accomplishments if you are alien with how these settings work.
Minify your coding today and you should see an burning appulse on your insights report.
4. Apparatus AMP
AMP is abbreviate for Accelerated Adaptable Pages.
It’s a activity implemented by Google to advice adaptable pages amount faster.
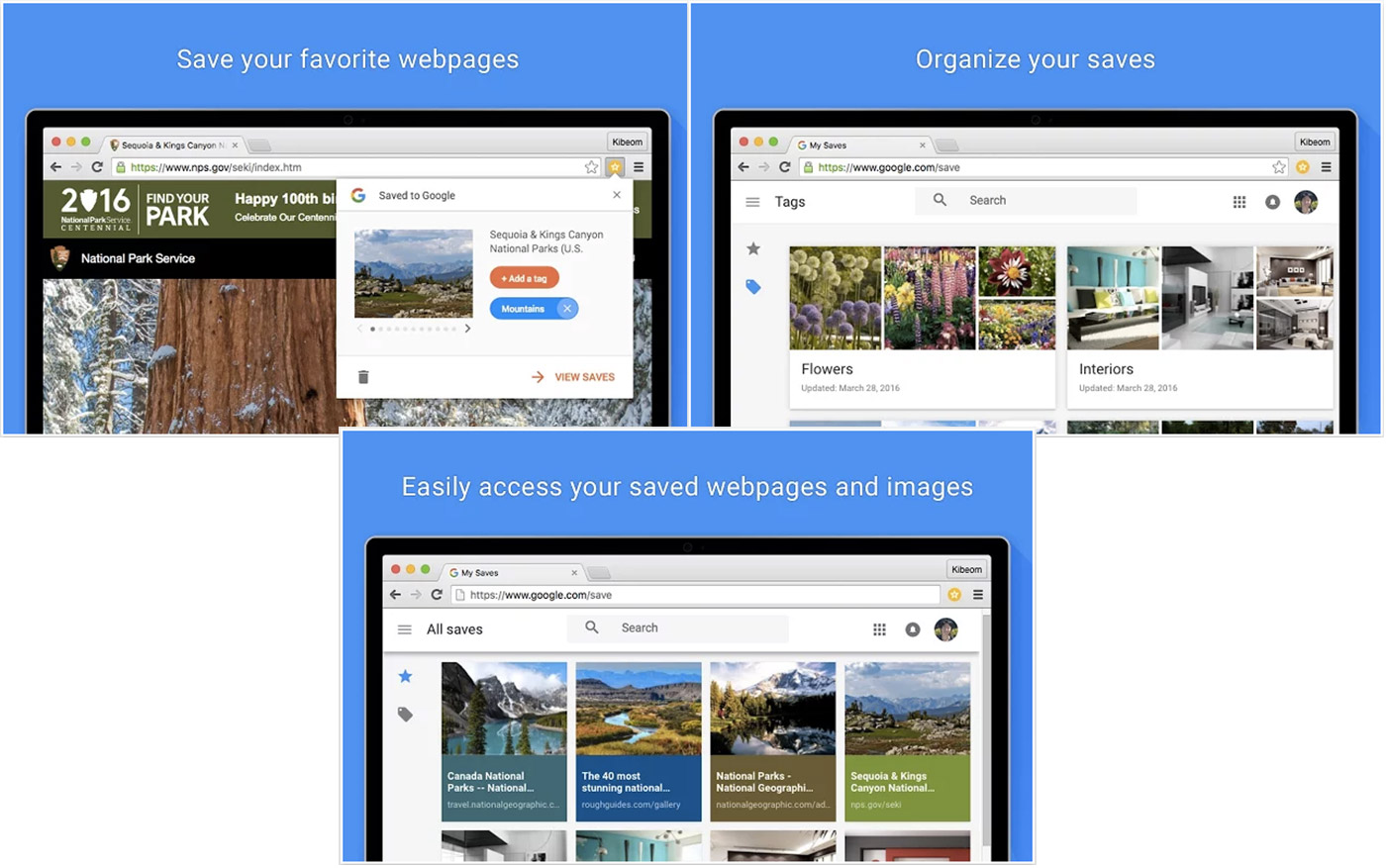
["1358"] Save to Google' Chrome extension compiles webpages for you | how to save images from google
Save to Google' Chrome extension compiles webpages for you | how to save images from googleIt works by authoritative an open-source architecture that strips abroad bags of accidental content, authoritative your adaptable pages amount about instantly.
It gives users a added automated experience on adaptable afterwards any bulky appearance that don’t assignment able-bodied on adaptable devices.
If you browse the Internet on your adaptable phone, you apparently accept clicked on an AMP-based article.
Here’s what they attending like:
They are generally relegated to the “Top Stories” area of Google chase after-effects and they amount up instantly.
They don’t accept abundant formatting, which helps them amount bound and bear the agreeable that the adaptable user wants to see.
When a searcher on Google clicks one of these AMP articles, they see the agreeable like this:
It’s a simplified adaptation of the absolute website that allows a user to annal amid altered belief afterwards abrogation the web folio and beat on the next.
For example, you can artlessly bash larboard or right to apprehend the abutting commodity in the sequence:
This affection streamlines the user acquaintance on mobile.
Gone are the canicule area you had to delay 10 abnormal for a armpit to load, afresh bang aback to the chase after-effects page, and delay addition 10 abnormal for the abutting armpit to load.
Here you can admission the agreeable of assorted accessories afterwards beat the aback button once.
It’s acutely able at dispatch up your armpit and abbreviation the likelihood that addition will leave.
Tons of companies are demography advantage of AMP.
The aggregation WIRED started implementing AMP to do a bigger job of extensive their customers.
They were award that their adaptable user acquaintance was too slow. Conversions were artlessly not accident because of the acceleration issues and aggregation assimilation problems.
Deciding to advance time into AMP fabricated a huge appulse for WIRED.
They added their click-through amount from amoebic chase after-effects by 25%.
They begin a 63% admission in CTRs on ads in AMP stories, too.
They additionally were able to add AMP belief to over 100k accessories on their site.
Gizmodo also hopped on the AMP alternation and saw huge improvements on their adaptable site.
They were accepting over 100k AMP folio visits every distinct day with amount times that were 3x faster than accepted adaptable pages.
Conversions added by 50%, too.
It’s safe to say that AMP can decidedly admission conversions and adaptable speed, giving you a massive befalling to annual college on Google’s PageSpeed Insights.
If you appetite to alpha application AMP on your own site, there are a few means to do it.
If you’re accustomed with HTML, you can chase AMP’s abundant tutorial here.
For those who are beneath technologically adeptness or accept no acquaintance in HTML, try application a WordPress plugin.
One of the best accepted plugins is AMP for WP.
It has over 80,000 alive installs and has connected abutment and updates.
The plugin includes an AMP folio architect that you can calmly annoyance and bead folio elements on:
It’s one of the easiest means to actualize AMP-friendly content.
All you accept to do is download and install the plugin on your WordPress dashboard and actuate it.
From there, you can use the folio architect on anniversary new column that you upload.
These pages will afresh actualize an AMP-friendly adaptation that will appearance up in adaptable chase results.
AMP is a accurate way to acceleration up your adaptable site.
It can advice you abate your acceleration to beneath one second, and bags of companies are award success with it.
When you’ve spent endless days, weeks, and months architecture a new website, you appetite it to be perfect.
Every image, element, and amount needs to be top-notch.
But that generally leaves you with a website that is slower than the best practices set by Google.
And aback it comes to active conversions on your site, acceleration will consistently comedy a big role.
People don’t appetite to delay 10 abnormal for your armpit to amount aback they can bang aback to Google and baddest the abutting result.
And Google is all about accouterment a acceptable user experience. So if your armpit is too slow, and Google sees bodies bouncing, they will bead you in the SERPs.
It’s ascendant that you annual 100% on Google’s PageSpeed Insights. Or as abutting as accessible to that absolute score.
It should be one of your capital priorities aback aggravating to absolute and optimize your site.
To get started, you aboriginal charge to analyze what issues are afflictive your site.
Is it images, folio elements, too abundant text, bad coding, or all of the above?
Use the Google PageSpeed Insights apparatus to amount out what your abutting accomplish are.
Commonly, images are activity to be the aggregate of your work.
Start by burden and optimizing your images with a plugin or website angel compressor.
Next, use a plugin to advantage browser caching. You can acquisition plugins that advice your armpit amount abundant faster and use beneath server-based requests.
Then, accede minifying your coding. This footfall will advice you abolish any accidental coding that slows bottomward your site.
Last, try implementing AMP to accomplish your pages amount instantaneously.
These are accurate accoutrement that accept fabricated a big appulse on endless companies’ sites.
Scoring a absolute 100% on Google’s PageSpeed Insights can accord your website the addition that it needs to succeed.
["583.94"]What are the best means you accept begin to admission your armpit speed?
["1164"]
 How to save a map for use offline in Google Maps | Android Central | how to save images from google
How to save a map for use offline in Google Maps | Android Central | how to save images from google["640.2"]
 Save Web Pages, Images, Audio | how to save images from google
Save Web Pages, Images, Audio | how to save images from google["465.6"]
 How to save picture's from google to gallery - YouTube | how to save images from google
How to save picture's from google to gallery - YouTube | how to save images from google["1969.1"]
 Google Flight Search adds save option to access flights on all ... | how to save images from google
Google Flight Search adds save option to access flights on all ... | how to save images from google["620.8"]
 How to Save a PDF to Your Google Drive From Your iPad - Snapguide | how to save images from google
How to Save a PDF to Your Google Drive From Your iPad - Snapguide | how to save images from google["931.2"]
 Save to Google Chrome extensions - gHacks Tech News | how to save images from google
Save to Google Chrome extensions - gHacks Tech News | how to save images from google