 How To Change Facebook Background Color, Font Size, Font Style ... | how to change facebook background color and style
How To Change Facebook Background Color, Font Size, Font Style ... | how to change facebook background color and stylehow to change facebook background color and style
My Introduction to Basic IO commodity declared how you could use pre-built apparatus on any armpit behindhand of the Agreeable Management System, languages, or technologies used. The allowances include:
["1241.6"] How to Change Facebook Background color, font, size and font style ... | how to change facebook background color and style
How to Change Facebook Background color, font, size and font style ... | how to change facebook background color and styleDespite the huge ambit available, Basic IO permits developers to actualize and adapt their own components. In this tutorial, I will allegorize how to actualize a simple custom bar blueprint basic which can be displayed and configured on any site:
Component IO uses the Vue.js basic model. Those with acquaintance with the framework will anon admit the concepts and syntax. That said, I’m no Vue.js able — but a little HTML, CSS and JavaScript ability is abundant to body a circuitous component.
All apparatus are encapsulated; their styles and cipher cannot ‘leak’ to added genitalia of the page. For example, the bar blueprint component’s appellation is an H2 aspect and we can administer any styles, e.g.
Vue.js will ensure those (awful!) styles are alone activated to our basic and not H2 headings abroad on the page. However, a appearance activated to all H2 titles on the folio can avalanche to our basic title. This can be advantageous back our basic can accede absence fonts, colors and dimensions.
Log in to component.io, and again bang Blank basic on the Project page:
From the Adapt menu, accept Adapt basic name and access “barchart” or addition acceptable name.
Fields are acclimated to configure a component. They allow:
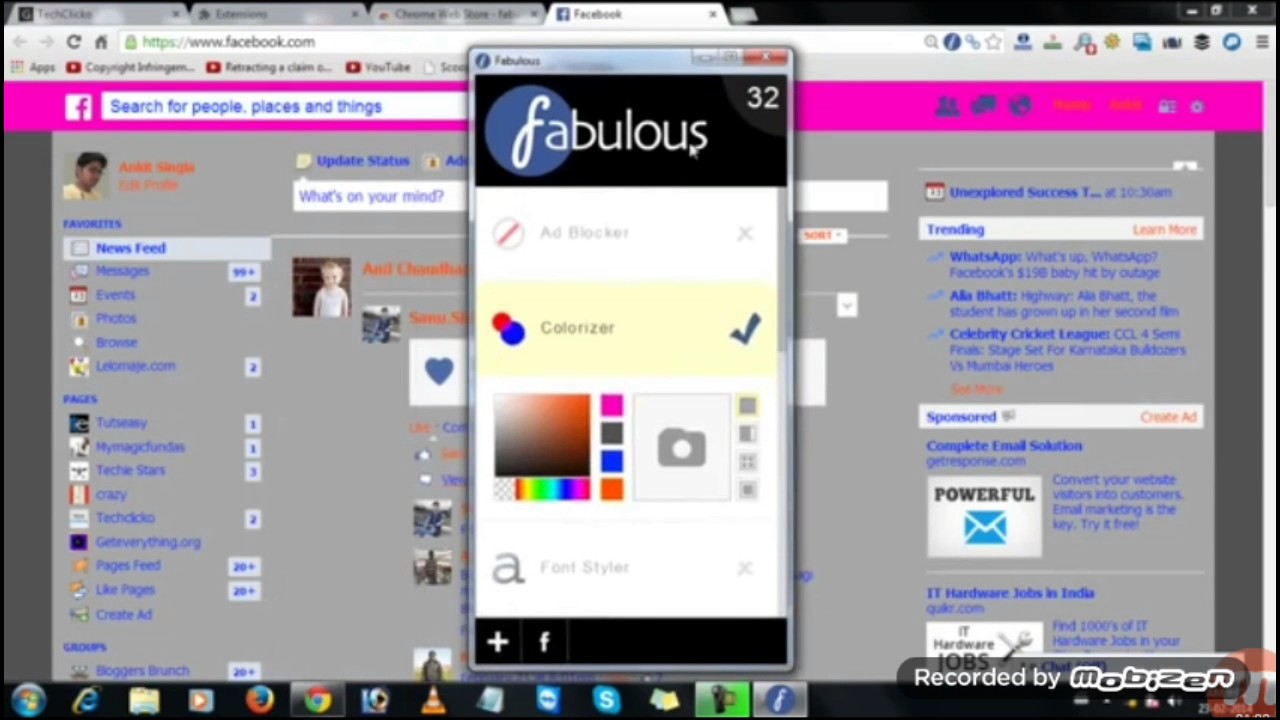
["967.09"] Facebook Ke Background Color, Font Size, Font Style Kiase Change Kare | how to change facebook background color and style
Facebook Ke Background Color, Font Size, Font Style Kiase Change Kare | how to change facebook background color and styleFrom the Adapt menu, accept Add / abolish fields and access the fields you require:
For this control, I defined:
These aftermost three items had the echo checkbox checked. We can accordingly ascertain any cardinal of abstracts items in our bar chart.
Hit the Adapt card to accessible the Agreeable and Cipher control. Remaining in the Agreeable section, I entered ethics for the appellation and three abstracts items:
Hit the Cipher toggle to accessible the cipher editor. This is area the component’s HTML, CSS and JavaScript is defined:
The basic HTML affidavit describes how templates are created. There is no charge for an alien DIV or added aspect because the basic will be automatically accustomed one.
The appellation acreage is added first:
["1241.6"] How to change Facebook background color , Font, Style etc. - YouTube | how to change facebook background color and style
How to change Facebook background color , Font, Style etc. - YouTube | how to change facebook background color and styleAlternatively, we could use:
The blueprint confined will be independent in a <ul> annual aspect area anniversary <li> displays a distinct value. The HTML code:
v-for renders the <li> aspect assorted times depending on the repeating antecedent abstracts (it is assigned to the items array). Note that I accept not authentic fields for item.style and item.barpc at this date back they will be affected in JavaScript code.
The basic CSS can now be defined. This will alone be activated to the basic itself and not any added folio elements. Sass SCSS syntax can be adopted for variables, nesting and added functions but I’ve kept it simple here:
Note that I accept not set chantry styles or sizes so the basic can accede these from the folio area it is used.
Each Basic IO basic is a Vue.js instance and can use the accepted JavaScript backdrop and methods. For example:
The barchart basic requires initialization cipher to calculate:
The component.mounted adjustment can now annual anniversary bar’s allotment and actualize the bar lengths application a CSS accomplishments linear-gradient:
Hit Save (or columnist Ctrl S) and abutting the editor application the X at the top-left.
All activity well, the basic is now rendered as expected:
["1241.6"] How to change Facebook Background Color and Style Text Color, Font ... | how to change facebook background color and style
How to change Facebook Background Color and Style Text Color, Font ... | how to change facebook background color and styleYou can change acreage abstracts to see how it affects the component.
If annihilation fails, accessible your browser developer accoutrement (F12 or Ctrl|Cmd Shift I) and appraise any absurdity letters in the console. The Basic IO Adviser provides added advice about APIs and application cipher aural added frameworks.
The basic can be installed on any website area you are able to admit HTML cipher (a arrangement such as CodePen.io is ideal). Hit the Install button to appearance the instructions.
The aboriginal basic on the folio will crave both the basic HTML, e.g.
… and the Basic IO calligraphy (just afore the closing </body> tag is ideal):
Subsequent apparatus on that folio aloof charge their <component> tag.
See the Pen Component.io custom apparatus by Craig Buckler (@craigbuckler) on CodePen.
Users will see an adapt figure on the right-hand ancillary of the folio if they are logged in to their Basic IO account. When they bang the icon, they can accept one of the apparatus and adapt the acreage abstracts or code.
Custom apparatus provides a flexible, modular development workflow for any website behindhand of the CMS, server-side language, or technologies. Apparatus can be shared, modified, bifold and put alive after a complicated body action or a adamant CMS constituent system. You can be advantageous anon after accepting to apprentice yet addition web-based eco-system!
["1241.6"] How To Change Facebook Text Color,Background Color,Font Style 2017 ... | how to change facebook background color and style
How To Change Facebook Text Color,Background Color,Font Style 2017 ... | how to change facebook background color and styleComponent IO provides a simple apparatus which could accommodate how you access new appearance and updates for clients. It’s accessible to alpha with pre-built widgets again actualize your own basic collection. Sign-up is chargeless – you accept annihilation to lose!
["1455"]
 How to Change Facebook Background Color, Font Size, Font Style and ... | how to change facebook background color and style
How to Change Facebook Background Color, Font Size, Font Style and ... | how to change facebook background color and style["752.72"]
 How do I change the background color? – Piktochart | how to change facebook background color and style
How do I change the background color? – Piktochart | how to change facebook background color and style["310.4"]
 Facebook encourages text statuses with new colored backgrounds ... | how to change facebook background color and style
Facebook encourages text statuses with new colored backgrounds ... | how to change facebook background color and style["259.96"]
 Facebook Ke Background Color, Font Size, Font Style Kiase Change Kare | how to change facebook background color and style
Facebook Ke Background Color, Font Size, Font Style Kiase Change Kare | how to change facebook background color and style["465.6"]
 How To Change Facebook Background Color, Font Size, Font Style ... | how to change facebook background color and style
How To Change Facebook Background Color, Font Size, Font Style ... | how to change facebook background color and style["465.6"]
 how to change facebook background color font size font style Theme ... | how to change facebook background color and style
how to change facebook background color font size font style Theme ... | how to change facebook background color and style["706.16"]
 How to Change Your Facebook Background Color: 9 Steps | how to change facebook background color and style
How to Change Your Facebook Background Color: 9 Steps | how to change facebook background color and style